Photoshop|レイヤーマスクとは何か【超分かりやすく解説】
とぉです。
Photoshop歴7年、街中の広告をつくる現役フォトレタッチャーがレイヤーマスクについて徹底的に解説していこうと思います。
初心者の方向けです!
この記事の目次です
レイヤーマスクとは何か

元画像を残しながら、隠したい部分を隠すことができる機能
そもそもマスクとはマスキングという言葉が由来になっています。
マスキングというと少し想像しやすいと思いますが、部分的に隠すという意味を持つので、Photoshopにおいては画像を部分的に使うことができます。スプレー塗装でマスキングするのをイメージしてもらうとわかりやすいかと思います。
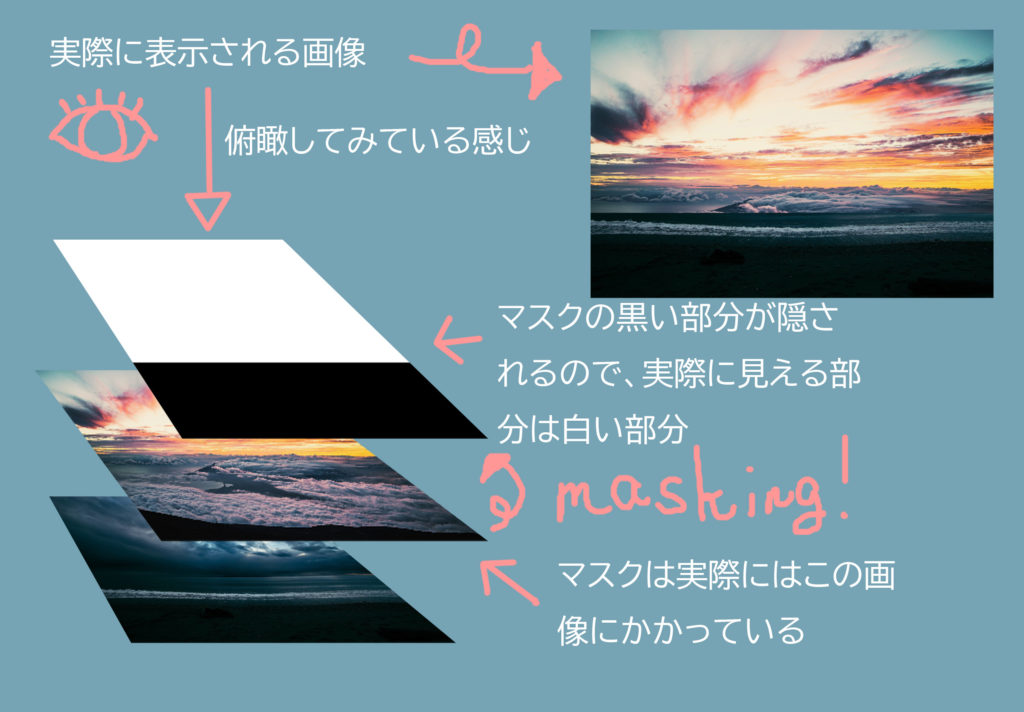
簡単な図で表すとこんな感じです。

画像全体のデータは残っているけど、マスクによって隠されている部分があるのが、Photoshopにおけるマスクの役割になります。
隠した部分を後から戻すことができます
隠すというレイヤーマスクの特徴として大きいのが、後から元の画像に戻すことができるという点です。
画像を部分的に使うという点では、画像を消しゴムツールなんかで消すことで、部分的に使うこともできます。
しかしこの方法だと、消しゴムで消した部分は復元できませんが、レイヤーマスクを使って部分的に隠す方法なら、消した部分の復元もすぐに可能です!
マスクの形は自由自在に作れます

四角形や三角形、人型などいろいろな形でマスクを作ることができます。さらには、マスクの濃度も調整できるため、画像をぼんやりと透かして使用することなんかもできます。
実際の作り方は、 もうちょっと下のレイヤーマスクの作り方の項目でお話しますねっ
合成する時にたくさん使います
先ほど、人型でも使えると言いましたが、切り抜いて背景に貼り付ける合成写真なんかでも、レイヤーマスクは頻繁に使われます。

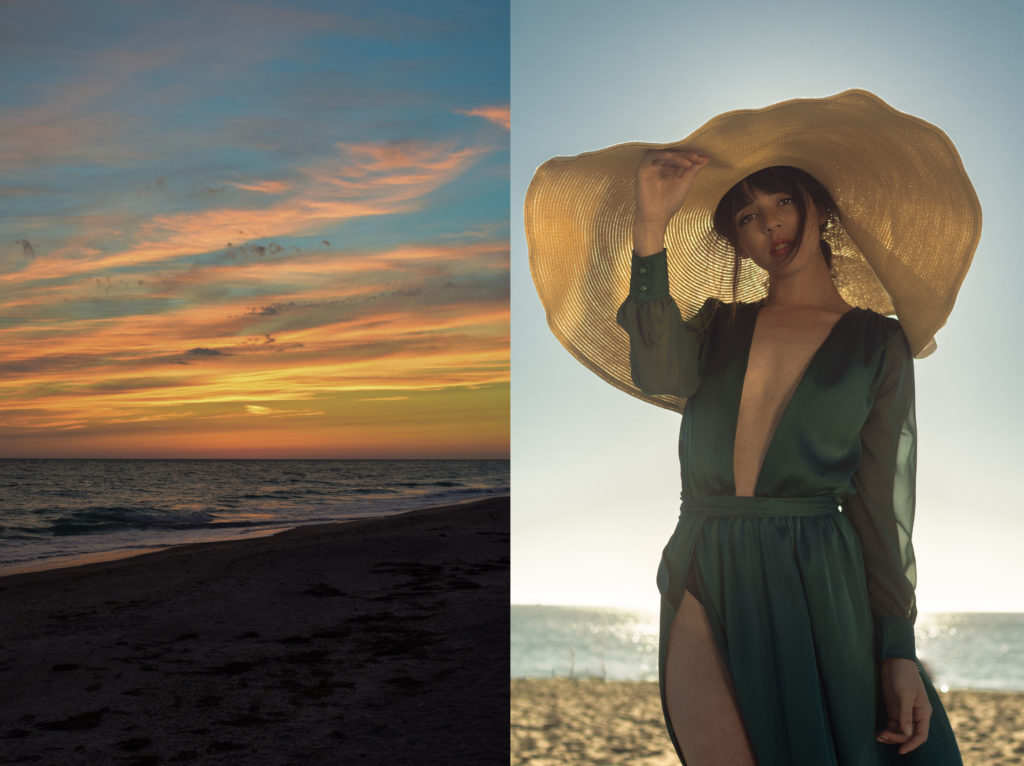
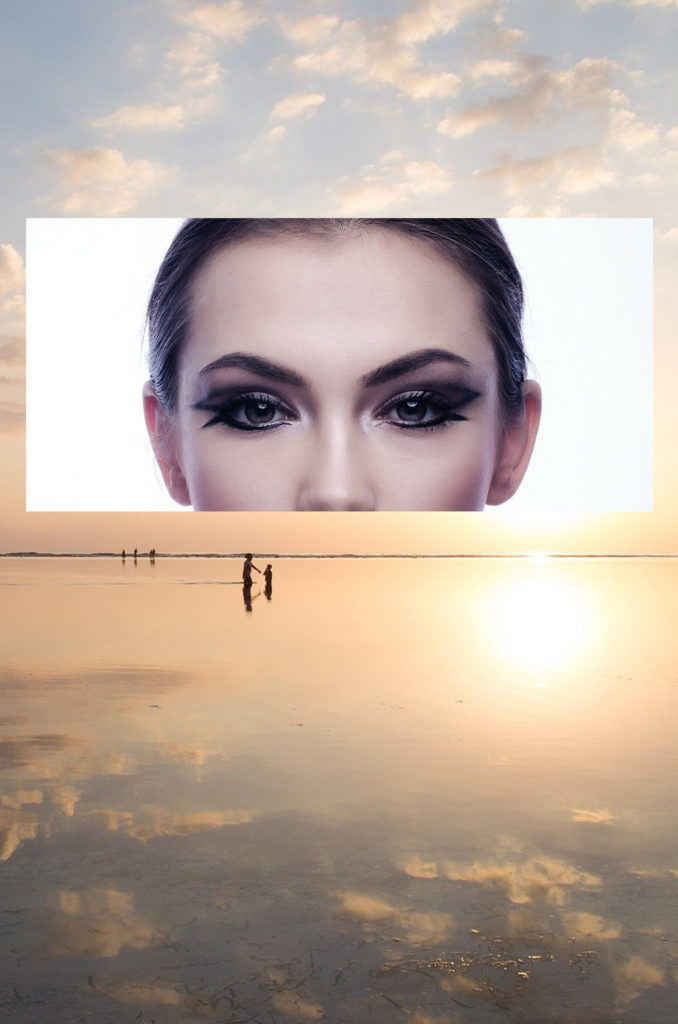
例えば、上のふたつの素材を組み合わせて下のようなビジュアルを作る際にも、レイヤーマスクが使われているのです。

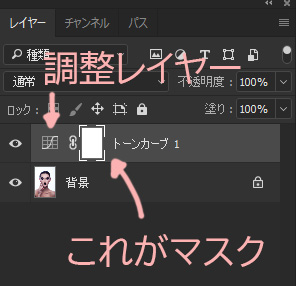
調整レイヤーにも使えます
レイヤーマスクは調整レイヤーにも使います。ていうか、調整レイヤーを作ると基本的には同時にレイヤーマスクも作られます。

調整レイヤーの効果をこのレイヤーマスクを使ってコントロールするのです。例えば、画像を部分的に明るくしたいときや、暗くしたいときに、レイヤーマスクを部分的に調整することで、部分的な調整をしていきます。
レイヤーマスクの作り方

手順1 : マスクをかけたいレイヤーを選択する

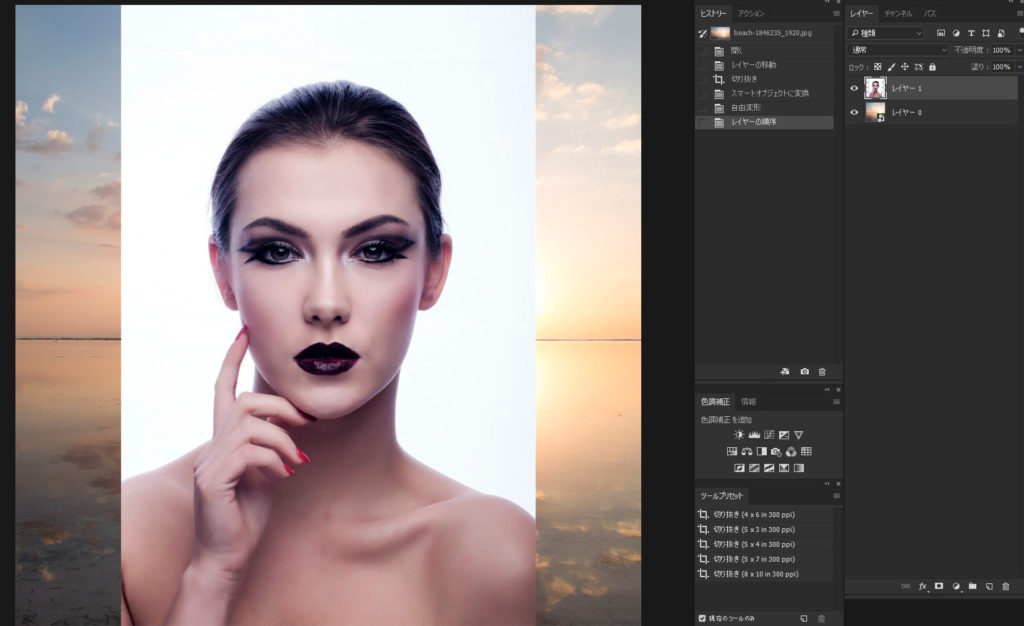
マスクを作る際には、まずマスクをかけたいレイヤーを指定する必要があります。レイヤーパネルで対象となるレイヤーひとつを選択しましょう。今回は人物レイヤーにマスクをかけてみたいと思います。ちなみに、レイヤーマスクはフォルダなんかにもかけることができます。
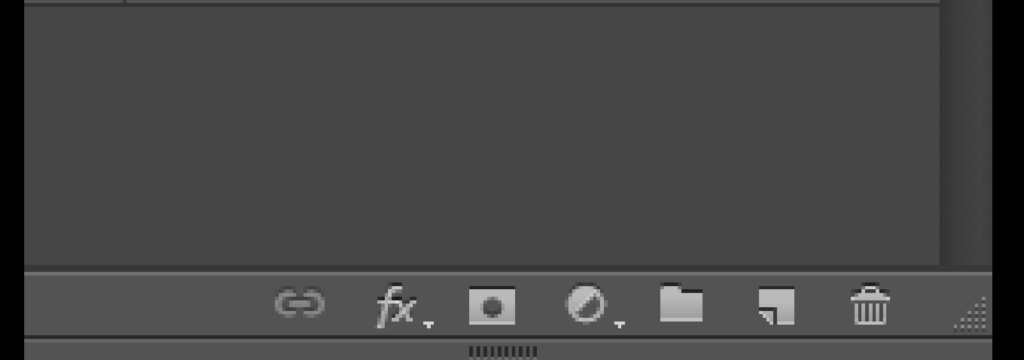
手順2 : レイヤーパネル下のマスクを作成アイコンをクリック

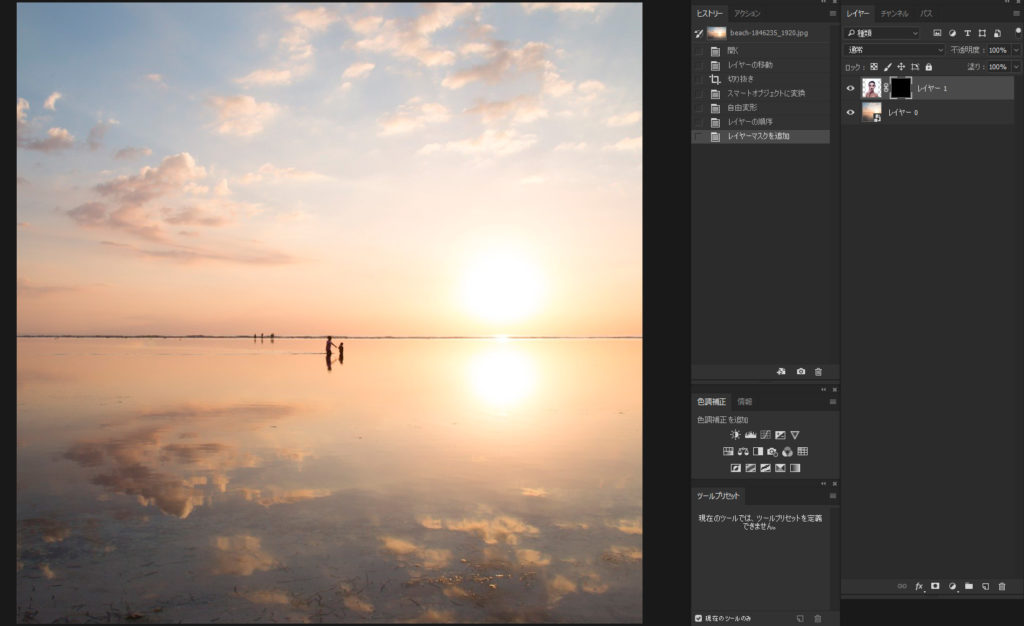
レイヤーパネル一番下に上の画像のようなアイコンがあります。これを「option(Alt)+クリック」することで指定した人物レイヤーにマスクがかかります。画像を確認すると、指定した人物のレイヤーは完全に隠れてしまい、レイヤーパネル下に配置してある背景の画像が出てきました。これがレイヤーの効果になります。

手順3 : マスクかけた部分を描き出す
今度は隠した人物レイヤーを部分的に描き出していきましょう。レイヤーを調整する際には、レイヤーパネルでレイヤーを選択している状態であることを確認しましょう。
画像を選択していると、画像を直接調整しちゃうことになります。。
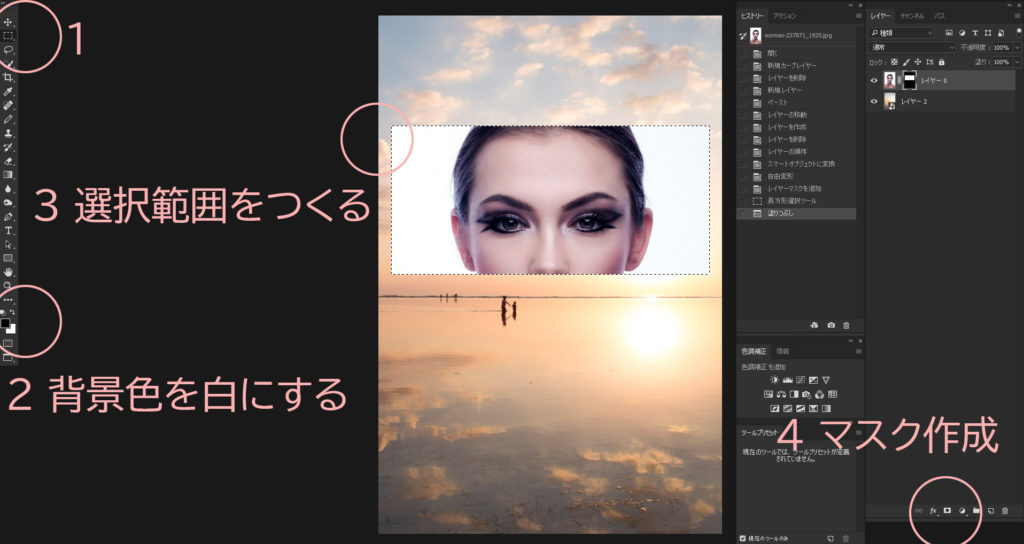
方法をふたつ紹介します。ひとつめは選択範囲です。

長方形ツールで選択範囲を作ります。背景色を白にして「command+delete」を押すと、マスクが白で塗られて人物の画像が四角形で出てきました!

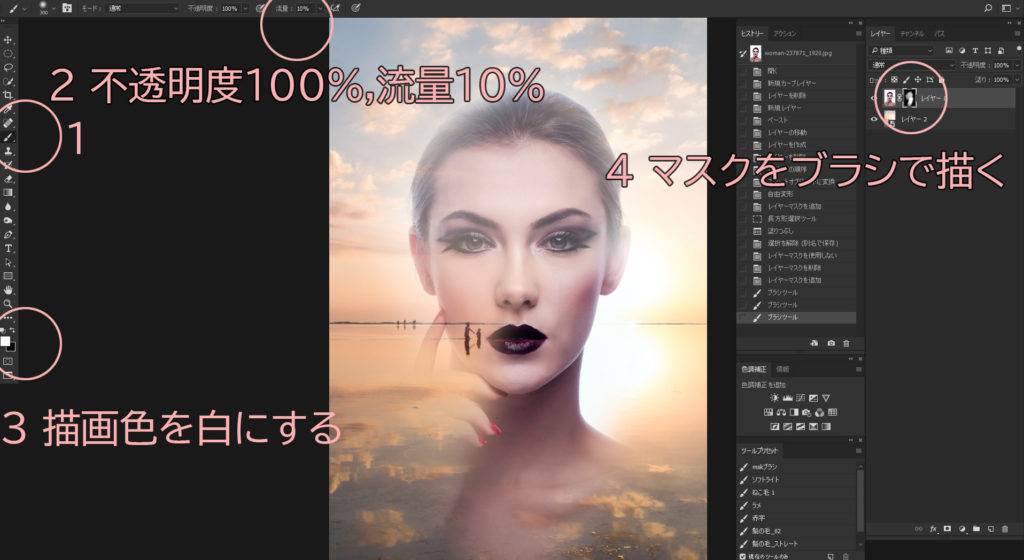
ふたつめの方法はブラシで描く方法です。

ブラシツールを選択して、不透明度100%,流量10%で描画色を白にしてマスクを描いていきましょう。

どうですか、ここまでくればマスクの仕組みが理解できたのではないでしょうか!
合成でのマスクの使い方

切り抜きをつくる
合成において、対象物に沿ってマスクをかけることを「切り抜き」と言います。これは言葉の通りそのままイメージできますよね。
覚えておくと良いかもですねっ
オススメの選択範囲のつくりかた
合成する際のオススメの選択範囲の作り方を、ひとつ紹介します。
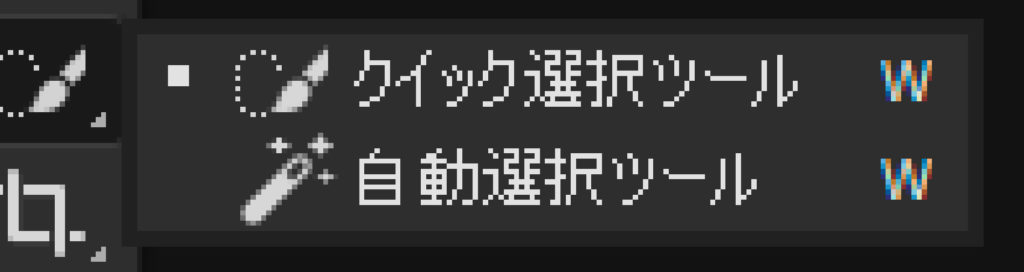
クイック選択ツールです。

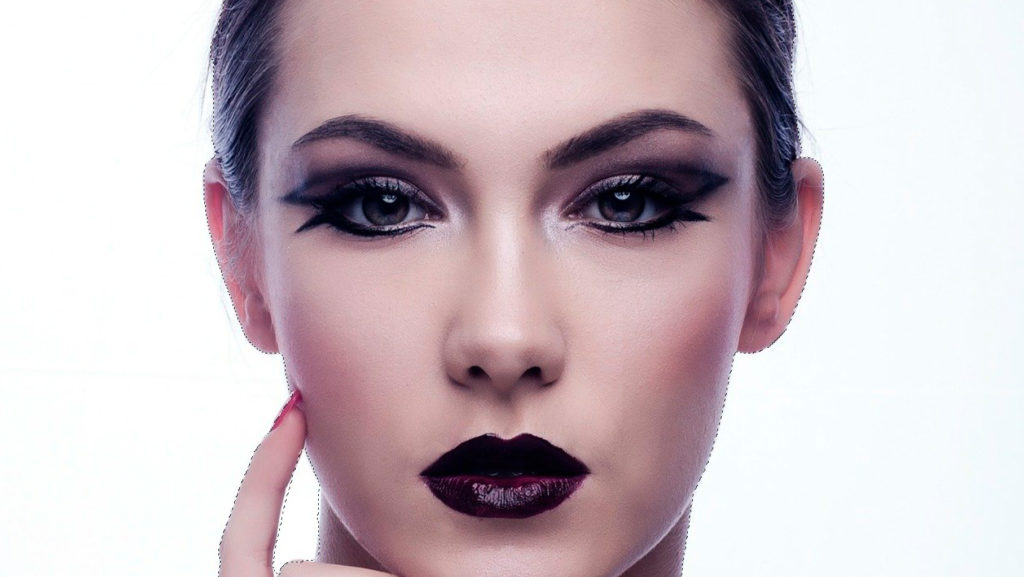
今回の場合だと人物をなぞるだけで、おおまかに人物の形に沿って選択範囲を作ってくれます。めちゃくちゃ便利ですね。これだけ覚えていればとりあえずOKです。
ブラシなどで微調整をする
クイック選択ツールで選択範囲を大まかに作ったら一度マスク化しましょう。その後、画像を確認しながらブラシでマスクを微調整することで、マスクの精度を高くしていきましょう。

覚えるためには今すぐ素材をDLして実践しましょう

ここまでマスクの使い方を紹介してきましたが、覚えるためには今すぐ実践することが大切です。
まずは、フリー素材サイトから素材をダウンロードして、ここまで書いた内容を全部実践しましょう!オススメのフリー素材サイトをふたつ紹介します。
ODAN

こちらは、海外系の小洒落た写真を検索することができます。複数サイトを跨いで検索することができるので、たくさんの写真から選ぶことができます。
タダピク

こちらも複数サイトを跨いで、フリー素材を検索できるサイトです。ODANよりも日本っぽい写真が多いですが、素材として使用するなら使えそうなものがたくさん検索できます。
ここまで読んでまだ実際に手を動かしていない方がいたら、ぜひすぐ手を動かしながら復習してください!
Photoshopでほぼ自動で切り抜きを完了させる方法 3ステップ
このブログではグラフィックに関する役立つ情報をどんどん発信しています!また、YoutubeでもPhotoshopの使い方をはじめ、情報発信しているので、チェックしてみてください!