Photoshop | トーンカーブはポイントの打ち方がポイントです!
こんにちは、とぉです。現役のフォトレタッチャーです。
みなさんトーンカーブってなんとなく使っていませんか。 トーンカーブにはポイントの打ち方があります。

このポイントの打ち方をしっかり理解すると、一味違ったトーンづくりができたり、思い通りに写真のトーンをつくることができます。
この記事を最後まで読んで、理解してもらえたら、きっとトーンカーブの便利さを知ってもらえるかと思います!
早速、ひとつづついきましょう
この記事の目次です
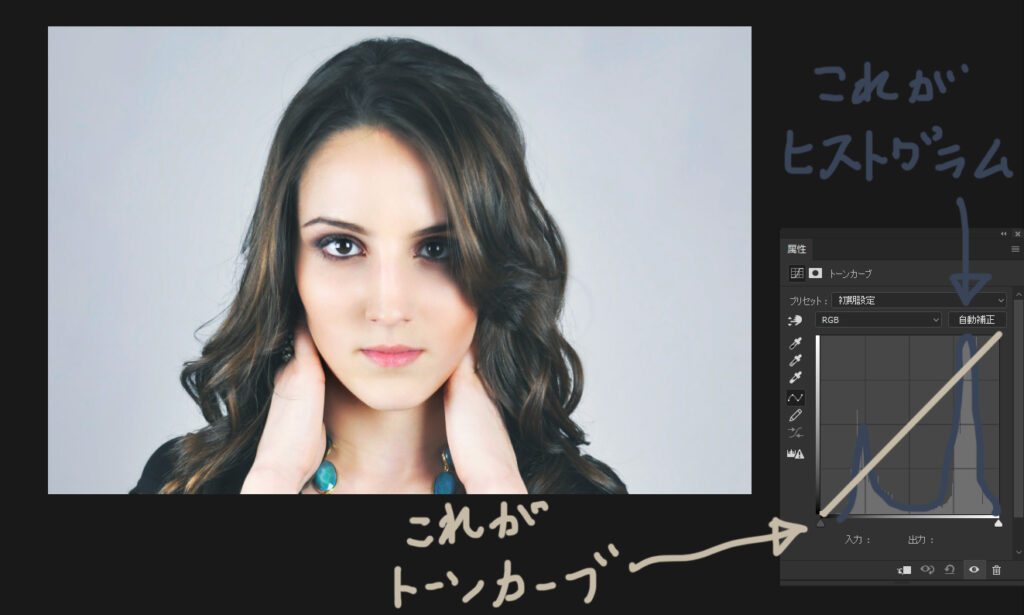
トーンカーブとヒストグラムの見方

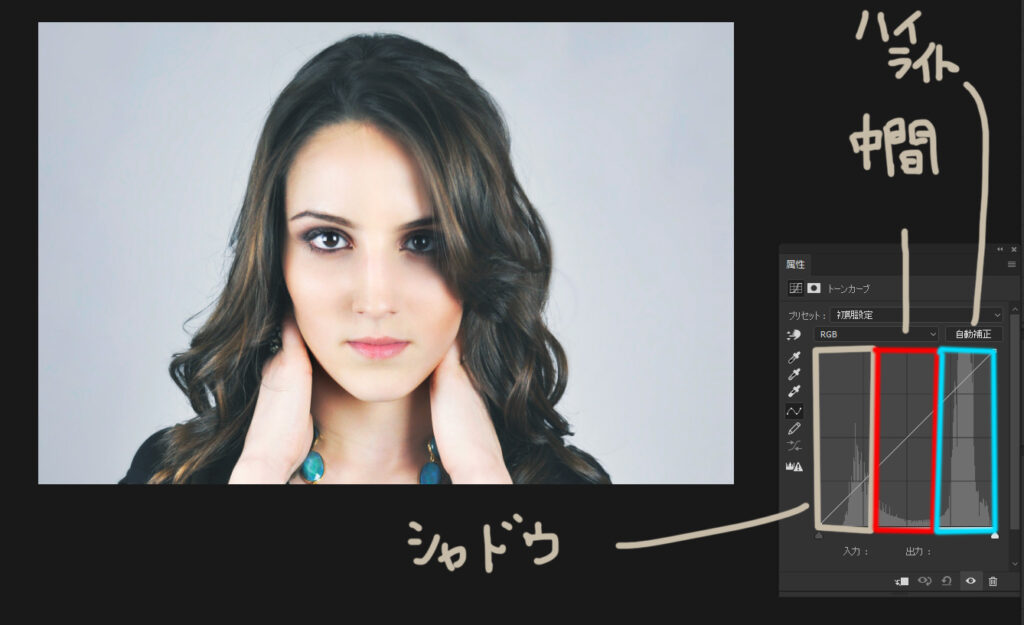
左から「シャドウ」「中間」「ハイライト」
まず、トーンカーブってカーブとヒストグラムで構成されているのは知っていますか。

このヒストグラムは実際に調整している画像のヒストグラムになります。トーンカーブはこれから調整していくカーブですね。このトーンカーブの見方は覚えておくと良いと思います。
これから実際にカーブにポイントを打って、トーン調整していく上で重要です。ヒストグラムの見方が分かれば、トーンカーブの仕組みを理解できます。
「ヒストグラムの左側はシャドウ、真ん中は中間調、右側はハイライト」になっています。
そして、トーンカーブのカーブもそれに対応しているのです。

つまり、左側にポイントを打てば、主にシャドウ側の調整、右側に打てば主にハイライト側の調整ができるということになります。
ここで、「主に」と言ったところが、トーンカーブの特徴的な部分で、ポイントを打った部分から滑らかにトーンを調整できるのがトーンカーブになります。実際にどういう調整をするかを次の項目でやってみましょう!
下から「暗く」「明るく」
「ヒストグラムの左側はシャドウ、真ん中は中間調、右側はハイライト」そしてカーブもそれに対応しているということを覚えました。
実際に、ポイントを打ってみて、そのポイントを上下させるとトーンが調整できます。
そして、ポイントの上下はシンプルに「上げると明るく、下げると暗く」です。


ここまでをしっかり理解してもらえば、ここからお話しするポイントの打ち方も理解できるかなと思います。
トーンカーブに関しては他のアプリ、Lightroomやキャプチャーワン、携帯のアプリなんかのトーンカーブも基本全て同じ考え方でOKです!
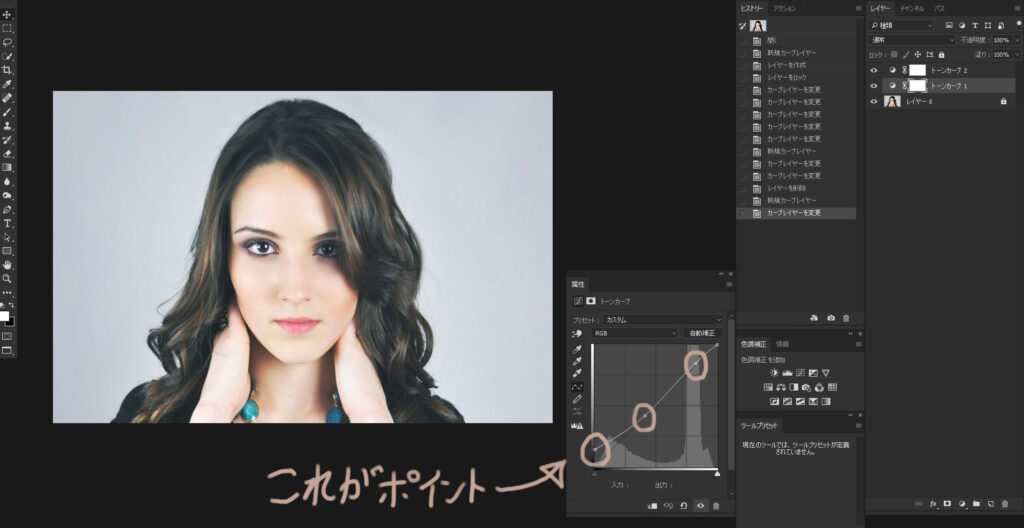
ポイントは3点打つ

指アイコンツールを使う
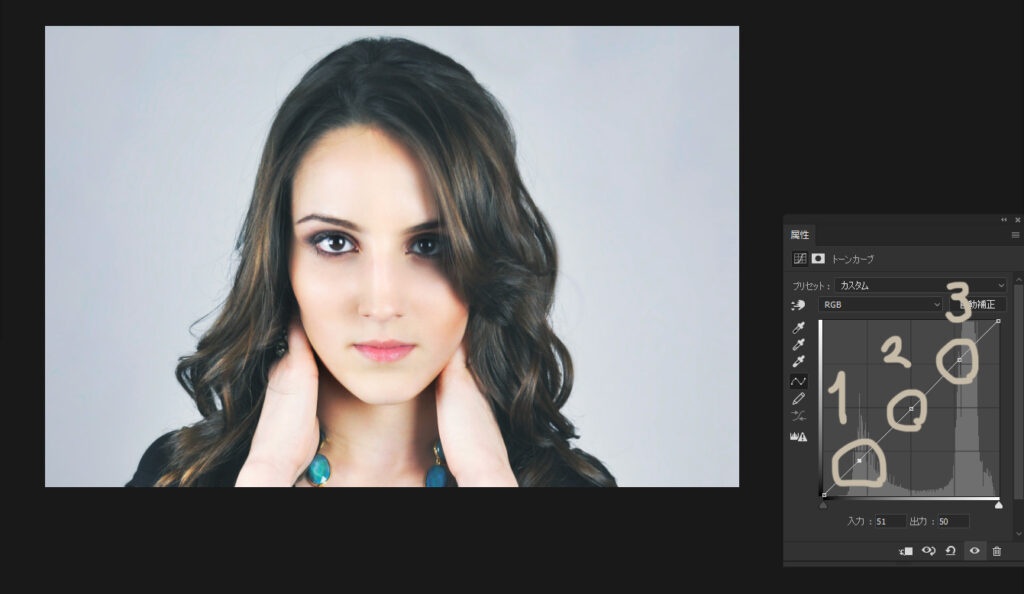
トーンカーブはポイントを3点打つのがオススメです。
なぜかというと、シャドウ部、中間調部、ハイライト部とそれぞれ調整するためです。
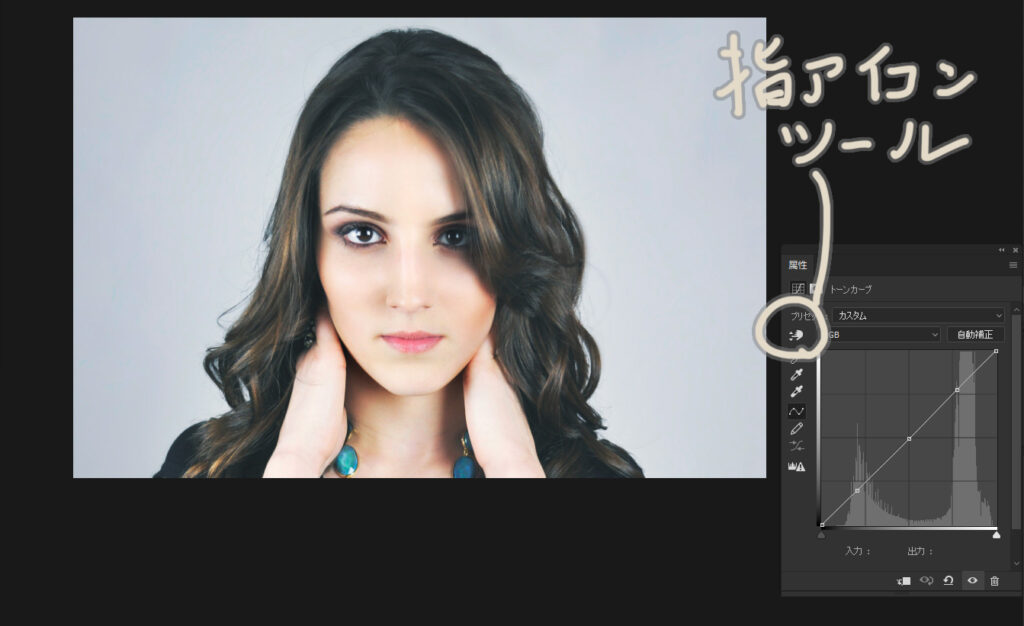
では、ポイントどこに打てばいいかわからない。。そんな時は、この指アイコンツール(勝手に命名しました)の機能使えば、写真のこの部分を調整したいと直感的に操作できます!

使い方は簡単で、指マークをクリックした後に、画像の調整したい部分をクリックします。すると、ヒストグラム上のその部分にポイントが打たれます。
つまりこの打たれたポイントを上げたり下げたりすれば、調整したい部分をダイレクトに調整できるということです!めっちゃ便利!
実際トーンカーブが画像のどの部分に対応しているかって、画像によりけりなんです。
このあとは、この指マークを使って、ポイントを3点打っていく方法をお話していきます!
中間調を調整
中間調を調整したい時は、基本的にはポイントは1点だけのほうがよかったりします。
3点打てと言っておいて、いきなり3点打たないなんて!と思うかもしれませんが、中間調は3点打ってしまうと階調が崩れやすいです。
1番お手軽で直感的に調整できるカーブの形なので、使いやすいです!単純に明るく、暗くしたいときによく使います!
シャドウを調整
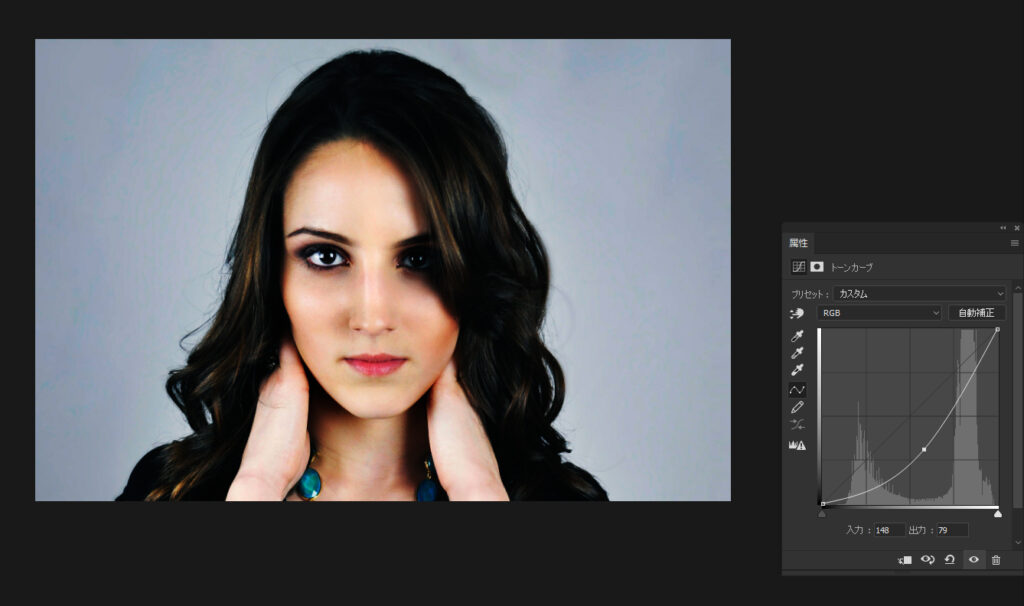
シャドウを調整する時は3点ポイントを打つと調整しやすいです!
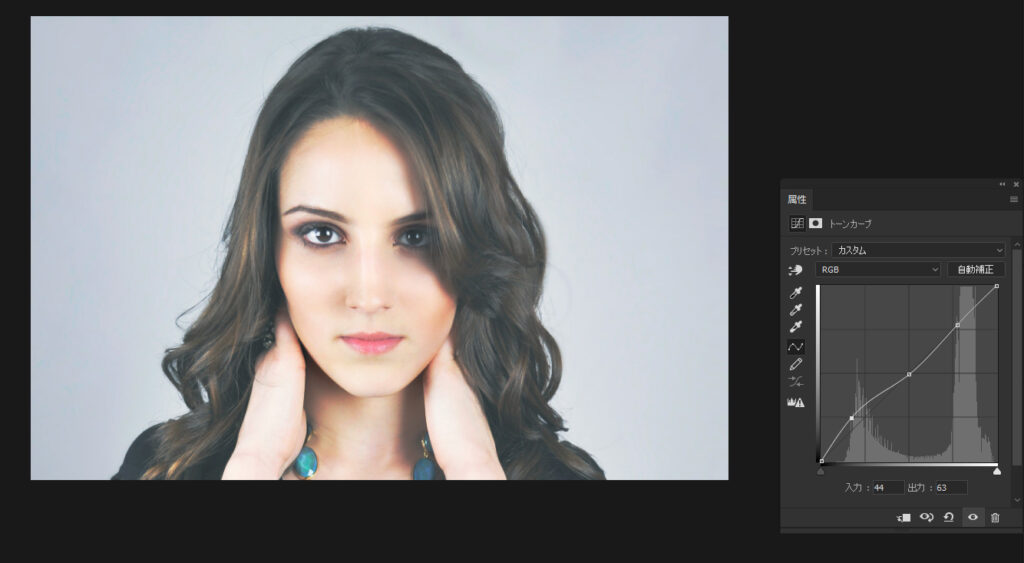
まず、画像のハイライト部を指アイコンツールを使ってクリック、中間調部をさらにクリック、最後にシャドウ部をクリックこれで、3点ポイントを打ち、最後に打ったシャドウ部のポイントを上げ下げします。
ポイントを上げれば全体的にふんわりする感じ、 私はフィルムっぽさを出したいときとかに使ったりします。 ポイントを下げれば黒が締まる感じで、ちょっと力強い感じが出たりします。

ハイライトを調整
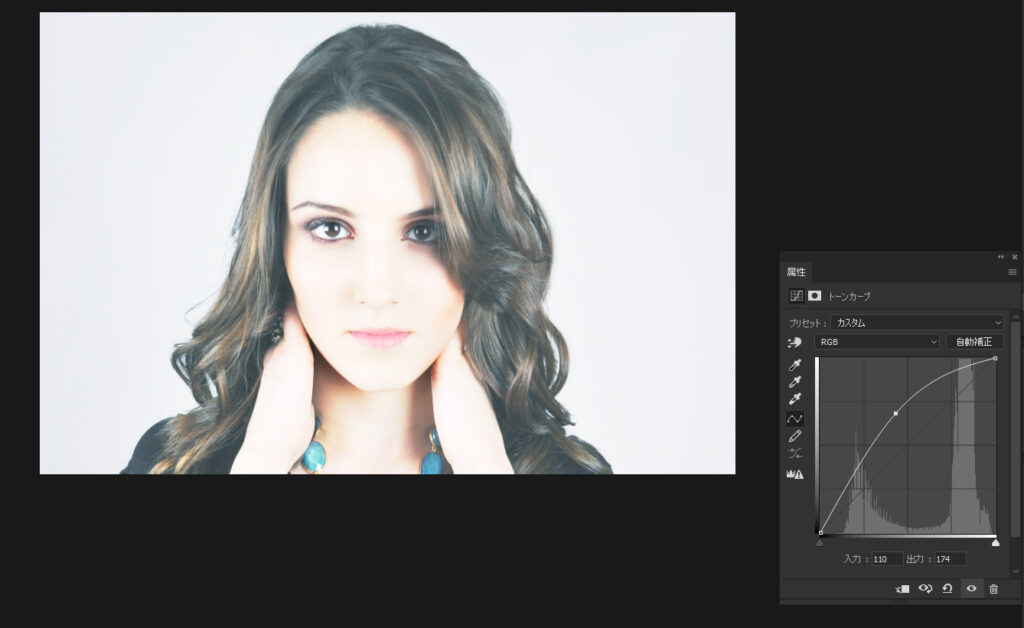
ハイライトを調整する時も3点ポイントを打つと調整しやすいです!
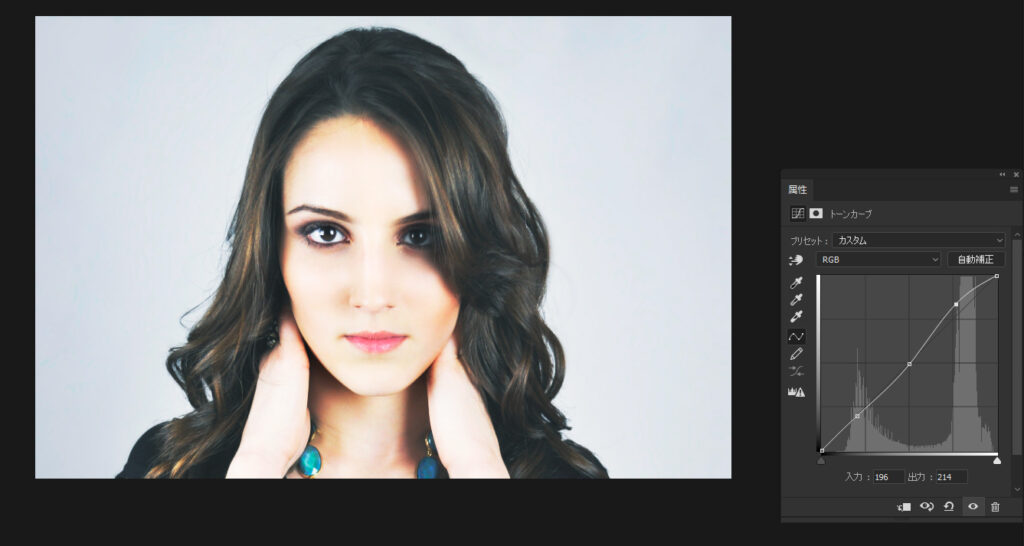
まず、画像のシャドウ部を指アイコンツールを使ってクリック、中間調部をさらにクリック、最後にハイライト部をクリック。そしてハイライト部のポイントを上げ下げします。
ポイントを上げれば抜け感を出せたりします! ポイントを下げれば飛びすぎているハイライトにトーンを乗せることができます!ただし、ハイライトの階調を下げる際はくすみがちなので、色も一緒に入れるといいです!

マスクも合わせて使ってより繊細に調整

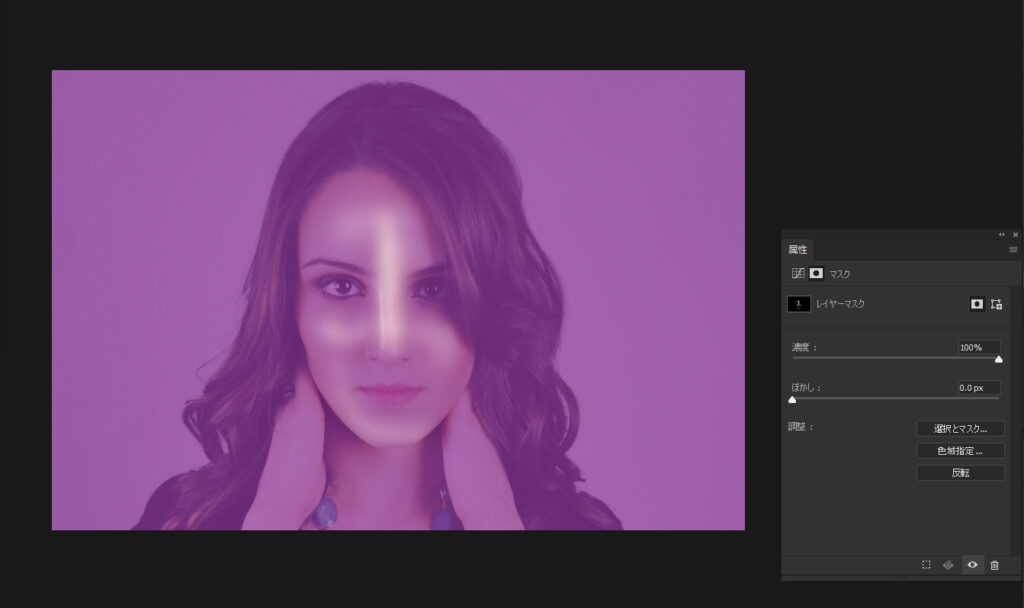
ポイント3点打ちの部分調整に加えて、レイヤーマスクも併用すると、さらに部分的に調整することができます。
マスクはトーンカーブよりさらに直感的に部分補正ができる便利な機能です!私はよくトーンカーブのポイントだけでは追いきれないときにマスクも合わせて使います!
例えば眉だけ濃くしたい時とかに、シャドウ部を濃くするトーンカーブにさらにマスクをかけ、眉の部分だけブラシで描いて濃くしたりしています。
マスクはすごく便利なので、色々使ってみることをおすすめしますっ!
マスクに関してはこちらの記事をチェックしてみてください! Photoshop|レイヤーマスクとは何か【超分かりやすく解説】
まとめ
カーブは3点くらい打とう
3点打つことによってトーン調整したい部分だけを狙って調整することができます。ただし、中間調部を調整する際はポイントを1点にしておいた方が、階調が崩れないことが多いです。
指アイコンツール(勝手に命名)を使うと狙ったポイントに打ちやすい
画像によって、トーンカーブのポイントを打つ部分がどこに対応しているかが変わります。なので、指アイコンツールを使うことによって直感的に、調整したい部分にポイントを打つことができます!
更に部分的に調整したい時はマスクも使おう
マスクはPhotoshopのめちゃくちゃ便利な機能です!トーンカーブと組み合わせることで、さらに部分的に調整することができます!